久しぶりにこちらに書き込みです。一年経ってしまいました苦笑
あまりにもブログが書けないので、Tumblrをはじめてみました。
Unexpected Run
http://sawada0903.tumblr.com/
Tumblrは気軽にPOSTが出来るので持続性があると睨んでいます。
Twitter:垂れ流し
Tumblr:有益だと思った情報をクリッピングする場所、Bloggerを流す場所
(Facebookとの使い分けが難しい…)
Blogger:まとまった文章
という位置づけで更新してゆこうと思います。
Bloggerは更新頻度上げてゆきたい!
Unexpected Run
2011年11月28日月曜日
2010年12月22日水曜日
【コメント返信編】プログラミングのど素人が手っ取り早くWebアプリ構築技術を身につけるための5ステップ
どうも!@sawada0903ことさわっくすです。今回は番外編として頂いたコメントに返信をします。
「Rubyに決まってんだろ!」が無しな理由がわからないですがお答えします。
一般的にWeb開発で使われているJavascriptとPerl、Ruby、Python、PHPなどの
サーバー側のスクリプト言語(勉強が楽だからここから始めるのが良いです)は用途が違うので少なくともJavascriptとサーバー側のスクリプト言語のうちどれか一つは身につける必要があります。
サーバーサイド、クライアントサイドなどの説明は下記URLからどうぞ
サーバー側のスクリプト言語でどれが良いかと思うと「正直どれでもいいんじゃね?」とも思いますがこれまでの記事で書いてきたとおり僕はRubyをお勧めしています。
Perl:
ドキュメントも多くてやりやすいかもですが、最近の盛り上がり具合からしてRubyのほうが良さそう。また、可読性が低いコードになりがち。
Python:
世界だとばりばり使われていますが、日本だと少数派な印象です。
PHP:
この記事で書いた理由でお勧めしません。
また、HTMLぐらいは出来ないと話にならないのでこちらも勉強する必要があります。
HTMLは極論文字をタグで囲むだけなので、適当に本を買ってくればすぐに理解が出来ると思います。だから言及はしませんが最初の最初の一歩はここだとも言えますね。
まとめ
ですね!
この他どのような質問でも丁寧に回答しますので、いつでもお気軽にご質問ください☆
では。
sudozaurussudozaurusさん、コメントありがとうございます!
ブログ勉強になりました。ruby初めて知ったレベルなんだけど…ちなみに…javascript?perl?どっちがいいと思いますか?rubyにきまってんだろ!!はなしでお願いします。<(_ _)>
「Rubyに決まってんだろ!」が無しな理由がわからないですがお答えします。
一般的にWeb開発で使われているJavascriptとPerl、Ruby、Python、PHPなどの
サーバー側のスクリプト言語(勉強が楽だからここから始めるのが良いです)は用途が違うので少なくともJavascriptとサーバー側のスクリプト言語のうちどれか一つは身につける必要があります。
サーバーサイド、クライアントサイドなどの説明は下記URLからどうぞ
Wikipedia 「Webプログラミング」
http://ja.wikipedia.org/wiki/Web%E3%83%97%E3%83%AD%E3%82%B0%E3%83%A9%E3%83%9F%E3%83%B3%E3%82%B0
サーバー側のスクリプト言語でどれが良いかと思うと「正直どれでもいいんじゃね?」とも思いますがこれまでの記事で書いてきたとおり僕はRubyをお勧めしています。
Perl:
ドキュメントも多くてやりやすいかもですが、最近の盛り上がり具合からしてRubyのほうが良さそう。また、可読性が低いコードになりがち。
Python:
世界だとばりばり使われていますが、日本だと少数派な印象です。
PHP:
この記事で書いた理由でお勧めしません。
また、HTMLぐらいは出来ないと話にならないのでこちらも勉強する必要があります。
HTMLは極論文字をタグで囲むだけなので、適当に本を買ってくればすぐに理解が出来ると思います。だから言及はしませんが最初の最初の一歩はここだとも言えますね。
まとめ
1. サーバー側のスクリプト言語のうちどれか一つを勉強する必要あり
→僕のお勧めはRuby
2. Javascriptは必須
→サーバーサイドの言語とは別の用途で使うものです
3. HTMLが出来ないと何も作りようがない
ですね!
この他どのような質問でも丁寧に回答しますので、いつでもお気軽にご質問ください☆
では。
ラベル:
プログラミング
2010年12月8日水曜日
【Vol3&vol4】プログラミングのど素人が手っ取り早くWebアプリ構築技術を身につけるための5ステップ
どうも、sawada0903ことさわっくすです。このシリーズも早くも第三弾になりました。前回の記事を書いた後からこんなに間が空いてしまいました。
vol1、vol2通して思うことはコメントもらえると本当にうれしいです。泣ける笑
今回から本題の言語編に入ります。最初は記事自体も五発なつもりだったんですが、ここで第四回目の分も書いちゃったのでw、今回はvol3、vol4ということでお願いします。
ひとまず下記が目次。
でも、オブジェクト志向なんていわれたってわかんねーよ、はげ!ってのが普通だと思うんです。
解説読んでもようわからんし。この記事はWebアプリや仕事で使う知識を手っ取り早く勉強する方法について考察してるので、オブジェクト志向についてはほとんど触れないです。それは巷に溢れるプログラミングの本に任せます。オススメな本や記事を上げるなら下記まつもとゆきひろさんの本。僕がみたなかではかなりわかりやすい部類だと思います。
↓これがWeb版↓
まつもと直伝 プログラミングのオキテ---目次
で、言語を習得するにあたり重要なのは下記二点。
0. 一言語覚えることにフォーカスすべし
これはよく言われることですが要は自然言語と同じように人口言語にも構造的な意味でパラダイムがあるわけです。オブジェクト指向とか、関数型とか。スクリプト言語なのか、もうちょいとレガシーな言語なのかどうかとかで結構変わります。
もちろん言語によって文法が違ったり、作者の思想が違ったりで(思想が違うから文法が違うんだけど)同じ種類の言語でも違いは多々あるのですが、オブジェクト指向の言語を使いこなせるようになれば他の言語に移るときはかなり楽です。初見でも本片手に、それなりに書けます。
つまり一つ本質的に理解すれば横展開は至極容易。だからこそ一言語を深く学ぶべきというわけ。
言語の選び方
じゃあ言語は何から始めたらいいのか?
僕の結論はRubyです。もちろんRubyistなのでかなりひいきなところもありますがやはりRubyは良い。Cとかをやっておくと多分それはそれでいいんですけど、今の時代C覚えても多分作りたいものとの乖離があって続かないです。敷居が高い。
周りを見渡すとPHPから始める人が多いですよね。確かにPHPは初学者に優しい言語に思えます。そこで、、、PHPよりRubyが良い理由は下記。(こういうの書くとTwitterとかでいじめられそうだけどw)
この記事にはかなり賛同です。
コミュニティの多さ、覚えるべき事項の少なさ、覚えた後の汎用性の観点からRubyがお勧め。 フレームワークがRailsかSinatraかってぐらいに一本化されているのも魅力かと。
1. 言語を決めたら言語の構造を抑えるべし(ここからvol4?)
何から始めるのか?
とりあえず苦しくてもなんでもいいから一冊読め!っていうのが極論なんですけど、それでは記事のコンセプトが台無しなので笑、いいと思うことを紹介します。
僕のオススメはクラスのツリーを出来ればプログラマーの解説のもとにじーーーっくり眺めるということです。
目的はクラス構造の全体感を掴むことですね。なんとなくでもこれを理解して眺めておくと理解度が大きく変わってきます。ど単純に言えばこのデフォルトで決まってるクラスからぽこぽことオブジェクトを生み出して(生み出せるんです)、原則デフォルトに設定されているメソッド(特定の処理をするためのプログラムの塊で、オブジェクトにくっついてる技みたいなやつら)を駆使していろいろと処理を加えてゆくわけです。(多分よくわからないと思う)
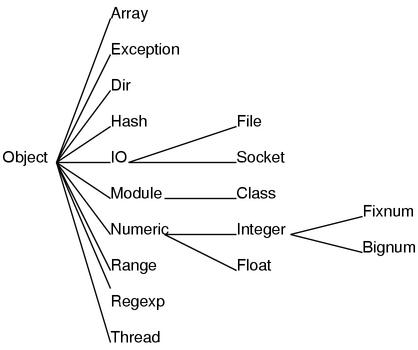
ちなみにRubyのクラスのツリーはこれ
(Ruby言語ミニマムから)
これみてもよくわからないと思うので、ここは人の手を借りると良いです。適当に身近なRubyの(Rubyじゃなくてもわかると思う)プログラマー探して「これってどういうこと?」って聞いてみてください。多分教えてくれるはず。多分。。プログラマーの友達がいなかったらプログラマーが集まる場所にもぐるかTwitterで誰かナンパしましょう。
ちなみにこの本を読むとかなりRubyの言語構造への理解が深まります。(中級者向けだけど)かなりの良書。
で、実際勉強するのに良い本を紹介するとひとまずこの三冊。
↓この本初学者には結構わかりやすいと思います。説明が丁寧。
↓昔からある定番といえば定番な一冊
↓他の言語をさわったことがある人にはこの本は超おすすめ。良書です。
このうち「Ruby1 はじめてのプログラミング」(実際わかればどれでもいいんですけど)を先述のクラス図を常に念頭におきつつ気合で写経&読み切ってください。わからなくなったら即戻る。必ず書く!&どういう構造になっているのか理解しつつ書く!
それでもわからなかったら聞きましょう。語弊がある表現かもしれませんが聞ける友達がいなかったら作りましょう。今や人と会うコストはとても低いので、会いに行きましょう。
話を戻すとここは根性勝負です。主たる目的は三点で
肝としては何度も書いているように「言語構造と仕組みを抑える」ことです。ここさえ押さえれば後は知識の世界です。言語構造をざっくり念頭に置きつつ、実際にプログラムを写経する。(ただの写経で「このときこうしたらこうなる」ってのはNG。ショートカットコースではない。)写経を通して知識をつけ、手でプログラミングを身につける。
とても大事です。
vol3&vol4合体版wはこんなところで終わりですっ。
わからなかったら質問歓迎です!答えられる範囲で当ブログで答えます☆
是非Twitterでメンションください!
@sawada0903
vol1、vol2通して思うことはコメントもらえると本当にうれしいです。泣ける笑
今回から本題の言語編に入ります。最初は記事自体も五発なつもりだったんですが、ここで第四回目の分も書いちゃったのでw、今回はvol3、vol4ということでお願いします。
ひとまず下記が目次。
手っ取り早くプログラミングを身につけるための5ステップ
0. 学習動機を明確にしろ!
1. データベースの概念を抑える
2. 言語の構造を抑える(オブジェクト指向的に)←当記事
3. 一先ず一冊文法の本を読みきれ!写経!←当記事
4. 師匠を見つけて、解説をしてもらいながら
一つアプリケーションを作り切れ!(師匠に大いに頼れ!)
2. 言語の構造を抑える(オブジェクト指向的に)
プログラミングを身につけるに当たって大事なのは根本的な思想を抑えることです。スクリプト言語なら大抵オブジェクト志向と言われるもの。でも、オブジェクト志向なんていわれたってわかんねーよ、はげ!ってのが普通だと思うんです。
解説読んでもようわからんし。この記事はWebアプリや仕事で使う知識を手っ取り早く勉強する方法について考察してるので、オブジェクト志向についてはほとんど触れないです。それは巷に溢れるプログラミングの本に任せます。オススメな本や記事を上げるなら下記まつもとゆきひろさんの本。僕がみたなかではかなりわかりやすい部類だと思います。
↓これがWeb版↓
まつもと直伝 プログラミングのオキテ---目次
http://itpro.nikkeibp.co.jp/article/COLUMN/20060825/246409/
で、言語を習得するにあたり重要なのは下記二点。
0. 一言語覚えることにフォーカスすべし
1. 言語を選んだら言語の構造を抑えるべし
0. 一言語覚えることにフォーカスすべし
これはよく言われることですが要は自然言語と同じように人口言語にも構造的な意味でパラダイムがあるわけです。オブジェクト指向とか、関数型とか。スクリプト言語なのか、もうちょいとレガシーな言語なのかどうかとかで結構変わります。
もちろん言語によって文法が違ったり、作者の思想が違ったりで(思想が違うから文法が違うんだけど)同じ種類の言語でも違いは多々あるのですが、オブジェクト指向の言語を使いこなせるようになれば他の言語に移るときはかなり楽です。初見でも本片手に、それなりに書けます。
つまり一つ本質的に理解すれば横展開は至極容易。だからこそ一言語を深く学ぶべきというわけ。
言語の選び方
じゃあ言語は何から始めたらいいのか?
僕の結論はRubyです。もちろんRubyistなのでかなりひいきなところもありますがやはりRubyは良い。Cとかをやっておくと多分それはそれでいいんですけど、今の時代C覚えても多分作りたいものとの乖離があって続かないです。敷居が高い。
周りを見渡すとPHPから始める人が多いですよね。確かにPHPは初学者に優しい言語に思えます。そこで、、、PHPよりRubyが良い理由は下記。(こういうの書くとTwitterとかでいじめられそうだけどw)
1. 学習者が少ないと言う人もいるけれど意外と学習者は多い。日本語のドキュメントも豊富。Rubyは日本産。などなど。この他、だんこがいが壮大にでぃすってるのでこちらをどうぞ。
2. PHPより言語としてしっかりしてる。完全なオブジェクト指向だし。コアが綺麗にまとまっているぶん、覚えるべき項目が実は少ない。PHPはださい名前のメソッドがやたらたくさんあります笑 だんこがいのいう技ですよね。
3. 意外とPHPもインストールとかめんどう
意外といろいろ芋づるで勉強させられます。意外初学者には辛いと思う。
4. プログラミングじゃない部分で悩まされること多い
5. バージョン互換性がかなり乏しい
6. PHPの利点はビューにしかない
ビューを作るという観点ではPHPはデフォでビューと一体化出来る。これは相当に便利です。ここはとても良い。けど他の部分を創りだすとキツイ思いします。
7. シェルが弱い
そろそろPHPに関して一言いっとくか
http://blog.livedoor.jp/dankogai/archives/50835571.html
404 Blog Not Found
この記事にはかなり賛同です。
コミュニティの多さ、覚えるべき事項の少なさ、覚えた後の汎用性の観点からRubyがお勧め。 フレームワークがRailsかSinatraかってぐらいに一本化されているのも魅力かと。
1. 言語を決めたら言語の構造を抑えるべし(ここからvol4?)
何から始めるのか?
とりあえず苦しくてもなんでもいいから一冊読め!っていうのが極論なんですけど、それでは記事のコンセプトが台無しなので笑、いいと思うことを紹介します。
僕のオススメはクラスのツリーを出来ればプログラマーの解説のもとにじーーーっくり眺めるということです。
目的はクラス構造の全体感を掴むことですね。なんとなくでもこれを理解して眺めておくと理解度が大きく変わってきます。ど単純に言えばこのデフォルトで決まってるクラスからぽこぽことオブジェクトを生み出して(生み出せるんです)、原則デフォルトに設定されているメソッド(特定の処理をするためのプログラムの塊で、オブジェクトにくっついてる技みたいなやつら)を駆使していろいろと処理を加えてゆくわけです。(多分よくわからないと思う)
ちなみにRubyのクラスのツリーはこれ
(Ruby言語ミニマムから)
これみてもよくわからないと思うので、ここは人の手を借りると良いです。適当に身近なRubyの(Rubyじゃなくてもわかると思う)プログラマー探して「これってどういうこと?」って聞いてみてください。多分教えてくれるはず。多分。。プログラマーの友達がいなかったらプログラマーが集まる場所にもぐるかTwitterで誰かナンパしましょう。
ちなみにこの本を読むとかなりRubyの言語構造への理解が深まります。(中級者向けだけど)かなりの良書。
で、実際勉強するのに良い本を紹介するとひとまずこの三冊。
↓この本初学者には結構わかりやすいと思います。説明が丁寧。
↓昔からある定番といえば定番な一冊
↓他の言語をさわったことがある人にはこの本は超おすすめ。良書です。
このうち「Ruby1 はじめてのプログラミング」(実際わかればどれでもいいんですけど)を先述のクラス図を常に念頭におきつつ気合で写経&読み切ってください。わからなくなったら即戻る。必ず書く!&どういう構造になっているのか理解しつつ書く!
それでもわからなかったら聞きましょう。語弊がある表現かもしれませんが聞ける友達がいなかったら作りましょう。今や人と会うコストはとても低いので、会いに行きましょう。
話を戻すとここは根性勝負です。主たる目的は三点で
1. 言語の構造のイメージをつける
2. 文法でなんかそんなのあった気がするな!という記憶をつける
→なんとなくでいいから全体に散りばめられている考え方にインデックスをつけてゆくのと、次のステップのために、人に教わる最低限の礼儀として。←自分で勉強を進めないものに人に教わる資格なし!
3. とりあえずプログラミングに触れて手順を手にしみこませる
肝としては何度も書いているように「言語構造と仕組みを抑える」ことです。ここさえ押さえれば後は知識の世界です。言語構造をざっくり念頭に置きつつ、実際にプログラムを写経する。(ただの写経で「このときこうしたらこうなる」ってのはNG。ショートカットコースではない。)写経を通して知識をつけ、手でプログラミングを身につける。
↓鉄板な学習の最短コースw↓
学習動機を明確にする(挫折しない根性付け、動機付け)
↓
人の方法論を読みまくる。話を聞く。肝を教えてもらう。
↓
構造を抑える、もしくは肝から入る
(大枠を捉える←英語で言うと英語の構造を理解する部分 英文解釈?)
↓
知識を抑える
(細かいところを覚える←英語で言うと単語や文法のニュアンス)
↓
実際使う
(実際しゃべってみる←喋れば最初拙くても徐々に流暢に使えるようになる)
とても大事です。
vol3&vol4合体版wはこんなところで終わりですっ。
わからなかったら質問歓迎です!答えられる範囲で当ブログで答えます☆
是非Twitterでメンションください!
@sawada0903
ラベル:
プログラミング
2010年11月4日木曜日
【vol2】〜DBの概念を抑えろ!〜 プログラミングのど素人が手っ取り早くWebアプリ構築技術を身につけるための5ステップ
プログラミングを手っ取り早く身につける方法第二弾です。前回はとっても反響を頂いて、僕もすごく気が引き締まりました。責任重大!今日は第二回目です。
その前に、もう一度目次。
目次にある通り、第二回は「データベース(以下DB)の概念を抑える」です。
※今回はRDBMS(オラクルとかMySQLとかぽすぐれとかがこれ)という現状一番メジャーなDBを前提とします
何故か?完成系のイメージと型の概念を付きやすくするためです。
前回取り上げたプログラミングを挫折する典型パターンで取り上げた様に、正攻法でプログラミング言語だけから始めると(同時並行はOK)最終的な形をイメージが大変つき辛い。嫌気が差したり、気持ちが前に行ってWebアプリのチュートリアル本を読んでも知らない用語が多すぎてこちらもお手上げ。
今回のコンセプトである「手っ取り早く」身につけるためにはこの克服が不可欠。
で、何でDBを抑えると完成系のイメージに近づくのか?
超極論を言えば、ど簡単なWebアプリケーションとは要は
「DBに新規で書き込み、更新し、削除したものをいろんな見せ方をするだけのもの」
だから。もちろん要素と用途は多様ですが、超極論を言えばこれです。そしてDBとプログラミング言語の型という要素(多分ここがとっつきにくいからオブジェクト指向が理解出来ない)には密接な関係があります。
DBという名の通りでデータの格納庫です。大抵の本には「データの格納庫」とか「データを保存するところ」とか書いてありますよね。でも、それじゃぁ何もわからないですよね笑 あまりに文字通りすぎて説明になってなかったり。
RDBMSの中身はエクセルみたいなもんだとイメージすると良いです。データベースには名前が付いていて、一意。その中身は下の画像のような感じで、テーブル構造になっていて列と行があります。
■データの永続化
で、重要なポイントとして、プログラム言語だけではデータの保存が出来ないからデータを保存する様のファイル、もしくはDBが必要になります。(データの永続化とこれを呼ぶ) 小さなデータならばテキストファイルでちょろちょろっと保存しておけば問題なくデータを再利用出来ますが、データ量が馬鹿でかくなってくると検索するにも時間がかかっちゃうわけです。そこでファイルよりも効率良く目的のデータを探すのに作られたのがDB。セキュリティもファイルよりだいぶまし。
DBの操作に使うのがSQLという言語です。Rubyを勉強するにせよ、PHPを勉強するにせよ、Lispとかやるにせよ、SQLは使うケースがべらぼうに多いし、SQL知らないと結構舐められる(ITスタートアップの人でこれぐらい知らないと、僕は「あーそっか…」ってなります)ので必須です。やっとくと楽です。本を読んでいてなんぞこれ?というのもだいぶ減ります(結構SQLの説明が端折られてる入門書は多いです)
プログラミングって深堀ればいろいろですけど、入門者・ド素人向けにわかりやすく言うならば冒頭でも書いたとおり、Webの場合は多くは永続化したデータをSQLで読み込んで、プログラムから一定の操作を加えて、それをユーザーに見せるなり、再度永続化するなり(新規書込、更新)、削除したりを繰り返してるだけなのですね。
だからこのポイントと、DBの構造を知っておくと大いに先々のイメージの一助になります。
簡単です。
適当にドリルみたいな本を買ってきて、一週間ぐらい使って理解重視で通しでやればOK。復習も必要なし!やるのは一回でOKだけど理解することが本当に重要。
↓こういう本↓
だってこれから何千、何万回も読むのだし、忘れたらググれば良い。暗記の必要性は無くて、頭にインデックスがあれば良い。仕組みを理解すれば勝利です。
また、抽象的にでもいいから先々のイメージをつけてゆくことが目的なので、下記2点だけは絶対に忘れてはいけないです。スムーズに次のステップに接続するには下記2点が生命線だと思ってOK。
とまぁ、今回はDBを先に勉強しておくことのメリットを書いてゆきました。次回からいよいよ言語の勉強方法編です。おすすめ言語、どこから手をつけるか、などなど書いてゆくつもりです。
その前に、もう一度目次。
手っ取り早くプログラミングを身につけるための5ステップ
0. 学習動機を明確にしろ!
1. データベースの概念を抑える
2. 言語の構造を抑える(オブジェクト指向的に)
3. 一先ず一冊文法の本を読みきれ!写経!
4. 師匠を見つけて、解説をしてもらいながら
一つアプリケーションを作り切れ!(師匠に大いに頼れ!)
目次にある通り、第二回は「データベース(以下DB)の概念を抑える」です。
※今回はRDBMS(オラクルとかMySQLとかぽすぐれとかがこれ)という現状一番メジャーなDBを前提とします
1. データベースの概念を抑える
何故か?完成系のイメージと型の概念を付きやすくするためです。
前回取り上げたプログラミングを挫折する典型パターンで取り上げた様に、正攻法でプログラミング言語だけから始めると(同時並行はOK)最終的な形をイメージが大変つき辛い。嫌気が差したり、気持ちが前に行ってWebアプリのチュートリアル本を読んでも知らない用語が多すぎてこちらもお手上げ。
今回のコンセプトである「手っ取り早く」身につけるためにはこの克服が不可欠。
で、何でDBを抑えると完成系のイメージに近づくのか?
超極論を言えば、ど簡単なWebアプリケーションとは要は
「DBに新規で書き込み、更新し、削除したものをいろんな見せ方をするだけのもの」
だから。もちろん要素と用途は多様ですが、超極論を言えばこれです。そしてDBとプログラミング言語の型という要素(多分ここがとっつきにくいからオブジェクト指向が理解出来ない)には密接な関係があります。
■そもそもDBって何だ?
DBという名の通りでデータの格納庫です。大抵の本には「データの格納庫」とか「データを保存するところ」とか書いてありますよね。でも、それじゃぁ何もわからないですよね笑 あまりに文字通りすぎて説明になってなかったり。
RDBMSの中身はエクセルみたいなもんだとイメージすると良いです。データベースには名前が付いていて、一意。その中身は下の画像のような感じで、テーブル構造になっていて列と行があります。
↓こんな感じ↓
簡単なイメージ作りのための簡単なまとめ
0. 基本一つのアプリで一つのデータベースを使う
1. データベースの中身は表(table)の形式になっていて、列と行がある
■データの永続化
で、重要なポイントとして、プログラム言語だけではデータの保存が出来ないからデータを保存する様のファイル、もしくはDBが必要になります。(データの永続化とこれを呼ぶ) 小さなデータならばテキストファイルでちょろちょろっと保存しておけば問題なくデータを再利用出来ますが、データ量が馬鹿でかくなってくると検索するにも時間がかかっちゃうわけです。そこでファイルよりも効率良く目的のデータを探すのに作られたのがDB。セキュリティもファイルよりだいぶまし。
■SQLを認知しとけ!
DBの操作に使うのがSQLという言語です。Rubyを勉強するにせよ、PHPを勉強するにせよ、Lispとかやるにせよ、SQLは使うケースがべらぼうに多いし、SQL知らないと結構舐められる(ITスタートアップの人でこれぐらい知らないと、僕は「あーそっか…」ってなります)ので必須です。やっとくと楽です。本を読んでいてなんぞこれ?というのもだいぶ減ります(結構SQLの説明が端折られてる入門書は多いです)
プログラミングって深堀ればいろいろですけど、入門者・ド素人向けにわかりやすく言うならば冒頭でも書いたとおり、Webの場合は多くは永続化したデータをSQLで読み込んで、プログラムから一定の操作を加えて、それをユーザーに見せるなり、再度永続化するなり(新規書込、更新)、削除したりを繰り返してるだけなのですね。
だからこのポイントと、DBの構造を知っておくと大いに先々のイメージの一助になります。
■どうやって勉強するのか?
簡単です。
適当にドリルみたいな本を買ってきて、一週間ぐらい使って理解重視で通しでやればOK。復習も必要なし!やるのは一回でOKだけど理解することが本当に重要。
↓こういう本↓
だってこれから何千、何万回も読むのだし、忘れたらググれば良い。暗記の必要性は無くて、頭にインデックスがあれば良い。仕組みを理解すれば勝利です。
また、抽象的にでもいいから先々のイメージをつけてゆくことが目的なので、下記2点だけは絶対に忘れてはいけないです。スムーズに次のステップに接続するには下記2点が生命線だと思ってOK。
0. プログラムでSQLを組み立ててDBと接続するんだろうなっというイメージを作りつつ勉強(想像でOK)全然難しくありません。楽勝です。とりあえず本を買って愚直にやることで第一歩が踏み出せる…はず!いますぐやるべし。
1. 必ずPCに実際に文字を打ちながら勉強する
とまぁ、今回はDBを先に勉強しておくことのメリットを書いてゆきました。次回からいよいよ言語の勉強方法編です。おすすめ言語、どこから手をつけるか、などなど書いてゆくつもりです。
ラベル:
プログラミング
2010年10月30日土曜日
【Vol1】プログラミングのど素人が手っ取り早くWebアプリ構築技術を身につけるための5ステップ
@sawada0903 ことさわっくすです。このブログ、出来る限り頻繁に書いてゆきたいものなんだけどもなんだかんだで複数お仕事抱えていると書けないですね。対策考え中です。
二個目の記事のような記事は会社でノウハウ公開ブログ(7-bites'Angle)を作ることにしたので(ウノウラボのような形です)そちらに譲ることにして、このブログのスタンスはやはりあくまで僕個人の知見・仕事に対する考え方が主になるんだろうな、と思います。
最近知り合いが Tech Hub Tokyo 2010 というプログラミング未経験からのiPhoneアプリ作成講座を企画していて(僕も講座に参加するんですが)、Twitterで告知を手伝ったらそれはそれは数時間で定員を遥かにオーバー!
やっぱりみんなプログラミング勉強したいんだなー!と強く感じたのでこれから5回分の記事は
「プログラミングのど素人が手っ取り早くWebアプリ構築技術を身につけるための5ステップ」
と銘打って僕がプログラミング習得に大事だと思う5ステップを掲げてみたいと思います。
これが目次。
① そもそも何故プログラミングの勉強に挫折するのか?
0. 学習動機が弱い
よく言われることですが、何をやるにしても学習動機は重要です。特にプログラミングなんかは今まで触れたことのない分野な人が多いジャンルです。(普通の勉強とは結構違うし、僕の世代ではプログラミング本当に好きな人って大抵中学とかから書いてます。)「俺これまでたいしてPC興味なかったし」とか言う人は特に動機を明確にしたほうがいい。
単に趣味サイトを作りたいのか、
ITベンチャーを始めたいからなのか、
始めたいとして何故必要だと思っているのか、
というかそもそも将来どうしたいのか?
プログラマー?起業家?プログラミングも出来る営業?
自分のマーケティングツールも作れてしまうWebマーケター?
職業やスキルの組み合わせは多種多様ですが、まずここを固める必要性大アリ。
なんとなくやっておいたほうがいいとかいう人は結構挫折している、もしくは習得にやたら時間かかっているイメージがあります。
1. 要素要素のつながりがわからなく、本を読めば読むほど頭が混乱
プログラミングは特に最初のうちはテクニカルタームと今まで触れたことのないものを触れるという経験の宝庫。
という最悪のスパイラル、時間だけが過ぎ去ってゆく。
2. 本を読むが、なかなか目的のアプリケーションを作るところまで話が進まない。非常に退屈で嫌になって投げ出す。
1.でも書きましたが今やっていることと、頭の中の崇高なるアプリケーションのイメージとのギャップがあり、勉強していることが今後どう活かされるのかよくわからない。というケース。
で、ここからが上記パターンを克服しつつ手っ取り早くWebアプリ製作を身につける5ステップ。(のうちの1ステップw)
② 手っ取り早くプログラミングを身につけるための5ステップ
0. 学習動機を明確にしろ!
これを読んでいるタイプのみなさんはおそらく天性のプログラマーではないので(天性のタイプは大抵もう既に結構やりこんでいる)、「たのしそう!」ぐらいだと多分挫折します。
なので、ここは将来やりたいことからの逆算でトップダウンに考えてゆき、プログラミングの学習に必然性と確信を持たせたほうが俄然続きます。本当に本当に考えぬいて、必須スキルだと思うから身につけるのか、どれだけの時間を費やせるのか?真面目に検討すべきです。
やる前に。やる前からわかることって多いですし。
僕個人の意見を言うならばプログラミングは必須スキルだと思っています。ITベンチャーをやるならば尚更必要。仕事をするにあたって「なんで知らないんですか…」とかいうケースってざらにあります。プログラマーの力量を測るにも重宝します。というか
「閃いたら、自分でプロトタイプを開発出来る」
というのは最強に強みです。また、プログラミングの本質は「作業の自動化」。人力の作業を圧倒的効率でPCに任せられる。これは文字通り圧倒的。一度書いたら、最小労力で最大の成果を再現性を持って得られる。元手が限りなくゼロで、期待値はもの凄い額。やらない手は無いでしょう。
次回以降、みなさんが期待している、「今からできる、具体的方法」の考察に移ってゆきます。
二個目の記事のような記事は会社でノウハウ公開ブログ(7-bites'Angle)を作ることにしたので(ウノウラボのような形です)そちらに譲ることにして、このブログのスタンスはやはりあくまで僕個人の知見・仕事に対する考え方が主になるんだろうな、と思います。
最近知り合いが Tech Hub Tokyo 2010 というプログラミング未経験からのiPhoneアプリ作成講座を企画していて(僕も講座に参加するんですが)、Twitterで告知を手伝ったらそれはそれは数時間で定員を遥かにオーバー!
やっぱりみんなプログラミング勉強したいんだなー!と強く感じたのでこれから5回分の記事は
「プログラミングのど素人が手っ取り早くWebアプリ構築技術を身につけるための5ステップ」
と銘打って僕がプログラミング習得に大事だと思う5ステップを掲げてみたいと思います。
これが目次。
① そもそも何故プログラミングの勉強に挫折するのか?
0. 学習動機が弱い
1. 要素要素のつながりがわからなく、本を読めば読むほど頭が混乱
2. 本を読むが、なかなか目的のアプリケーションを作るところまで
話が進まない。非常に退屈で嫌になって投げ出す。
② 手っ取り早くプログラミングを身につけるための5ステップ
0. 学習動機を明確にしろ!
1. データベースの概念を抑える
2. 言語の構造を抑える(オブジェクト指向的に)
3. 一先ず一冊文法の本を読みきれ!写経!
4. 師匠を見つけて、解説をしてもらいながら
一つアプリケーションを作り切れ!(師匠に大いに頼れ!)
① そもそも何故プログラミングの勉強に挫折するのか?
0. 学習動機が弱い
よく言われることですが、何をやるにしても学習動機は重要です。特にプログラミングなんかは今まで触れたことのない分野な人が多いジャンルです。(普通の勉強とは結構違うし、僕の世代ではプログラミング本当に好きな人って大抵中学とかから書いてます。)「俺これまでたいしてPC興味なかったし」とか言う人は特に動機を明確にしたほうがいい。
単に趣味サイトを作りたいのか、
ITベンチャーを始めたいからなのか、
始めたいとして何故必要だと思っているのか、
というかそもそも将来どうしたいのか?
プログラマー?起業家?プログラミングも出来る営業?
自分のマーケティングツールも作れてしまうWebマーケター?
職業やスキルの組み合わせは多種多様ですが、まずここを固める必要性大アリ。
なんとなくやっておいたほうがいいとかいう人は結構挫折している、もしくは習得にやたら時間かかっているイメージがあります。
1. 要素要素のつながりがわからなく、本を読めば読むほど頭が混乱
プログラミングは特に最初のうちはテクニカルタームと今まで触れたことのないものを触れるという経験の宝庫。
入門書を読む
→よくわからない
→作りたいものと今やっていることの関係性がわからない
→ つまらない
→ そういえば他にもタスクある
→段々がんばれなくなる
→やめる
という最悪のスパイラル、時間だけが過ぎ去ってゆく。
2. 本を読むが、なかなか目的のアプリケーションを作るところまで話が進まない。非常に退屈で嫌になって投げ出す。
1.でも書きましたが今やっていることと、頭の中の崇高なるアプリケーションのイメージとのギャップがあり、勉強していることが今後どう活かされるのかよくわからない。というケース。
で、ここからが上記パターンを克服しつつ手っ取り早くWebアプリ製作を身につける5ステップ。(のうちの1ステップw)
② 手っ取り早くプログラミングを身につけるための5ステップ
0. 学習動機を明確にしろ!
これを読んでいるタイプのみなさんはおそらく天性のプログラマーではないので(天性のタイプは大抵もう既に結構やりこんでいる)、「たのしそう!」ぐらいだと多分挫折します。
なので、ここは将来やりたいことからの逆算でトップダウンに考えてゆき、プログラミングの学習に必然性と確信を持たせたほうが俄然続きます。本当に本当に考えぬいて、必須スキルだと思うから身につけるのか、どれだけの時間を費やせるのか?真面目に検討すべきです。
やる前に。やる前からわかることって多いですし。
僕個人の意見を言うならばプログラミングは必須スキルだと思っています。ITベンチャーをやるならば尚更必要。仕事をするにあたって「なんで知らないんですか…」とかいうケースってざらにあります。プログラマーの力量を測るにも重宝します。というか
「閃いたら、自分でプロトタイプを開発出来る」
というのは最強に強みです。また、プログラミングの本質は「作業の自動化」。人力の作業を圧倒的効率でPCに任せられる。これは文字通り圧倒的。一度書いたら、最小労力で最大の成果を再現性を持って得られる。元手が限りなくゼロで、期待値はもの凄い額。やらない手は無いでしょう。
次回以降、みなさんが期待している、「今からできる、具体的方法」の考察に移ってゆきます。
ラベル:
プログラミング
2010年10月6日水曜日
Rails3.0でモデルのER図を簡単に出力する方法
こんにちは、@sawada0903こと澤田です。
今Rails3.0を使ってサービスを開発しているのですが、
DBを定義するにあたり、やはりER図が欲しい。
Rails2.3.8を使っていた頃はRailroadというgemを使っていたん
ですが、2008年で開発が止まっており、当然Rails3.0には非対応(涙)。
ちなみにRailroadに関してはこの記事が詳しいです。若干ね。若干。
Railsを見える化「RailRoad」
http://www.moongift.jp/2007/07/railroad/
なのでしばらく頭の中で開発を進めていたんですけど、やっぱり欲しい。
アジャイル気味に開発してるのもあり、かっつり最初から決めたくない。
とはいえリレーションを目で見たいし、複数人で開発するとなると尚更欲しい。
そこで、Googleさんに聞いてみる....。
と!
こんなgemを発見。
Rails ERD
http://rails-erd.rubyforge.org/
まず結論。
こいつかなりイケテるッ
Rails ERDがイケテル3つのポイント:
0. インストール簡単
1. Railroadよりも遥かに簡単に操作可能、そしてデフォがPDF
2. 出力されるdiagramが綺麗
0. インストール簡単
まぁチュートリアルの通りなんだけども、一応紹介。
0-0.
Railroad(http://railroad.rubyforge.org/ ←ここから引用):
Rails ERD:
これやると、Rails.rootにERD.pdfっていうファイルが出来ます。超楽。
2. 出力されるdiagramが綺麗
↓ こんな風 ↓
なかなか見やすいですね。
というわけで現段階ではかなりおすすめなgemです。
一度試してみてはどうでしょうか。
今Rails3.0を使ってサービスを開発しているのですが、
DBを定義するにあたり、やはりER図が欲しい。
Rails2.3.8を使っていた頃はRailroadというgemを使っていたん
ですが、2008年で開発が止まっており、当然Rails3.0には非対応(涙)。
ちなみにRailroadに関してはこの記事が詳しいです。若干ね。若干。
Railsを見える化「RailRoad」
http://www.moongift.jp/2007/07/railroad/
なのでしばらく頭の中で開発を進めていたんですけど、やっぱり欲しい。
アジャイル気味に開発してるのもあり、かっつり最初から決めたくない。
とはいえリレーションを目で見たいし、複数人で開発するとなると尚更欲しい。
そこで、Googleさんに聞いてみる....。
と!
こんなgemを発見。
Rails ERD
http://rails-erd.rubyforge.org/
まず結論。
こいつかなりイケテるッ
Rails ERDがイケテル3つのポイント:
0. インストール簡単
1. Railroadよりも遥かに簡単に操作可能、そしてデフォがPDF
2. 出力されるdiagramが綺麗
0. インストール簡単
まぁチュートリアルの通りなんだけども、一応紹介。
0-0.
graphvizのインストールbrew install cairo pango graphviz # Homebrew on Mac OS X sudo port install graphviz # Macports on Mac OS X sudo aptitude install graphviz # Debian and Ubuntu
0-1. gemのインストール Gemfileにrails-erdを記述。具体的にはこう書くだけ。簡単。瞬殺。group :development do gem "rails-erd" end そして、、、 bundle install本当に簡単。1.Railroadよりも遥かに簡単に生成が可能、
デフォがPDFとまぁ、いろいろとオプションつけてmodelやらcontrollerやら、フォーマットやら出さなきゃいけないわけです。めんどくさ。
railroad -o models.dot -M
Produces a models diagram to the file 'models.dot'railroad -a -i -o full_models.dot -M
Models diagram with all classes showing inheritance relationsrailroad -M | dot -Tsvg > models.svg
Model diagram in SVG formatrailroad -C | neato -Tpng > controllers.png
Controller diagram in PNG formatrailroad -h
Shows usage help
Rails ERD:
rake erdこれだけです。楽!!!
これやると、Rails.rootにERD.pdfっていうファイルが出来ます。超楽。
2. 出力されるdiagramが綺麗
↓ こんな風 ↓
なかなか見やすいですね。
というわけで現段階ではかなりおすすめなgemです。
一度試してみてはどうでしょうか。
2010年9月27日月曜日
移転
ブログをこちらに移転することにしました。
こちらのコンセプトは下記の通り。
0. 必ずまとまった内容を書く
1. 仕事のことがメイン
Twitterは相当におちゃらけていますが、ブログでは
この2点を堅持してゆく予定です。よろしくお願いします。
こちらのコンセプトは下記の通り。
0. 必ずまとまった内容を書く
1. 仕事のことがメイン
Twitterは相当におちゃらけていますが、ブログでは
この2点を堅持してゆく予定です。よろしくお願いします。
登録:
コメント (Atom)