どうも、
sawada0903ことさわっくすです。このシリーズも早くも第三弾になりました。前回の記事を書いた後からこんなに間が空いてしまいました。
vol1、vol2通して思うことはコメントもらえると本当にうれしいです。泣ける笑
今回から本題の言語編に入ります。最初は記事自体も五発なつもりだったんですが、ここで第四回目の分も書いちゃったのでw、今回はvol3、vol4ということでお願いします。
ひとまず下記が目次。
手っ取り早くプログラミングを身につけるための5ステップ
0. 学習動機を明確にしろ!
1. データベースの概念を抑える
2. 言語の構造を抑える(オブジェクト指向的に)←当記事
3. 一先ず一冊文法の本を読みきれ!写経!←当記事
4. 師匠を見つけて、解説をしてもらいながら
一つアプリケーションを作り切れ!(師匠に大いに頼れ!)
2. 言語の構造を抑える(オブジェクト指向的に)
プログラミングを身につけるに当たって大事なのは根本的な思想を抑えることです。スクリプト言語なら大抵オブジェクト志向と言われるもの。
でも、
オブジェクト志向なんていわれたってわかんねーよ、はげ!ってのが普通だと思うんです。
解説読んでもようわからんし。この記事はWebアプリや仕事で使う知識を手っ取り早く勉強する方法について考察してるので、オブジェクト志向についてはほとんど触れないです。それは巷に溢れるプログラミングの本に任せます。オススメな本や記事を上げるなら下記まつもとゆきひろさんの本。僕がみたなかではかなりわかりやすい部類だと思います。
↓これがWeb版↓
で、言語を習得するにあたり重要なのは下記二点。
0. 一言語覚えることにフォーカスすべし
1. 言語を選んだら言語の構造を抑えるべし
0. 一言語覚えることにフォーカスすべし
これはよく言われることですが要は自然言語と同じように人口言語にも構造的な意味でパラダイムがあるわけです。オブジェクト指向とか、関数型とか。スクリプト言語なのか、もうちょいとレガシーな言語なのかどうかとかで結構変わります。
もちろん言語によって文法が違ったり、作者の思想が違ったりで(思想が違うから文法が違うんだけど)同じ種類の言語でも違いは多々あるのですが、オブジェクト指向の言語を使いこなせるようになれば他の言語に移るときはかなり楽です。初見でも本片手に、それなりに書けます。
つまり一つ本質的に理解すれば横展開は至極容易。だからこそ一言語を深く学ぶべきというわけ。
言語の選び方
じゃあ言語は何から始めたらいいのか?
僕の結論はRubyです。もちろんRubyistなのでかなりひいきなところもありますがやはりRubyは良い。Cとかをやっておくと多分それはそれでいいんですけど、今の時代C覚えても多分作りたいものとの乖離があって続かないです。敷居が高い。
周りを見渡すとPHPから始める人が多いですよね。確かにPHPは初学者に優しい言語に思えます。そこで、、、PHPよりRubyが良い理由は下記。(こういうの書くとTwitterとかでいじめられそうだけどw)
1. 学習者が少ないと言う人もいるけれど意外と学習者は多い。日本語のドキュメントも豊富。Rubyは日本産。
2. PHPより言語としてしっかりしてる。完全なオブジェクト指向だし。コアが綺麗にまとまっているぶん、覚えるべき項目が実は少ない。PHPはださい名前のメソッドがやたらたくさんあります笑 だんこがいのいう技ですよね。
3. 意外とPHPもインストールとかめんどう
意外といろいろ芋づるで勉強させられます。意外初学者には辛いと思う。
4. プログラミングじゃない部分で悩まされること多い
5. バージョン互換性がかなり乏しい
6. PHPの利点はビューにしかない
ビューを作るという観点ではPHPはデフォでビューと一体化出来る。これは相当に便利です。ここはとても良い。けど他の部分を創りだすとキツイ思いします。
7. シェルが弱い
などなど。この他、だんこがいが壮大にでぃすってるのでこちらをどうぞ。
そろそろPHPに関して一言いっとくか
http://blog.livedoor.jp/dankogai/archives/50835571.html
404 Blog Not Found
この記事にはかなり賛同です。
コミュニティの多さ、覚えるべき事項の少なさ、覚えた後の汎用性の観点からRubyがお勧め。 フレームワークがRailsかSinatraかってぐらいに一本化されているのも魅力かと。
1. 言語を決めたら言語の構造を抑えるべし(ここからvol4?)
何から始めるのか?
とりあえず苦しくてもなんでもいいから一冊読め!っていうのが極論なんですけど、それでは記事のコンセプトが台無しなので笑、いいと思うことを紹介します。
僕のオススメはクラスのツリーを出来ればプログラマーの解説のもとにじーーーっくり眺めるということです。
目的はクラス構造の全体感を掴むことですね。なんとなくでもこれを理解して眺めておくと理解度が大きく変わってきます。ど単純に言えばこのデフォルトで決まってるクラスからぽこぽことオブジェクトを生み出して(生み出せるんです)、原則デフォルトに設定されているメソッド(特定の処理をするためのプログラムの塊で、オブジェクトにくっついてる技みたいなやつら)を駆使していろいろと処理を加えてゆくわけです。(多分よくわからないと思う)
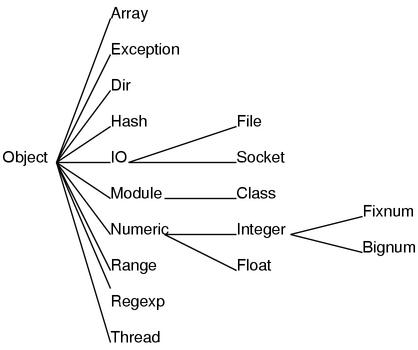
ちなみにRubyのクラスのツリーはこれ
(
Ruby言語ミニマムから)
これみてもよくわからないと思うので、ここは人の手を借りると良いです。適当に身近なRubyの(Rubyじゃなくてもわかると思う)プログラマー探して「これってどういうこと?」って聞いてみてください。多分教えてくれるはず。多分。。プログラマーの友達がいなかったらプログラマーが集まる場所にもぐるかTwitterで誰かナンパしましょう。
ちなみにこの本を読むとかなりRubyの言語構造への理解が深まります。(中級者向けだけど)かなりの良書。
で、実際勉強するのに良い本を紹介するとひとまずこの三冊。
↓この本初学者には結構わかりやすいと思います。説明が丁寧。
↓昔からある定番といえば定番な一冊
↓他の言語をさわったことがある人にはこの本は超おすすめ。良書です。
このうち「Ruby1 はじめてのプログラミング」(実際わかればどれでもいいんですけど)を先述のクラス図を常に念頭におきつつ気合で写経&読み切ってください。わからなくなったら即戻る。必ず書く!&どういう構造になっているのか理解しつつ書く!
それでもわからなかったら聞きましょう。語弊がある表現かもしれませんが聞ける友達がいなかったら作りましょう。今や人と会うコストはとても低いので、会いに行きましょう。
話を戻すとここは根性勝負です。主たる目的は三点で
1. 言語の構造のイメージをつける
2. 文法でなんかそんなのあった気がするな!という記憶をつける
→なんとなくでいいから全体に散りばめられている考え方にインデックスをつけてゆくのと、次のステップのために、人に教わる最低限の礼儀として。←自分で勉強を進めないものに人に教わる資格なし!
3. とりあえずプログラミングに触れて手順を手にしみこませる
肝としては何度も書いているように
「言語構造と仕組みを抑える」ことです。ここさえ押さえれば後は知識の世界です。言語構造をざっくり念頭に置きつつ、実際にプログラムを写経する。(ただの写経で「このときこうしたらこうなる」ってのはNG。ショートカットコースではない。)写経を通して知識をつけ、手でプログラミングを身につける。
↓鉄板な学習の最短コースw↓
学習動機を明確にする(挫折しない根性付け、動機付け)
↓
人の方法論を読みまくる。話を聞く。肝を教えてもらう。
↓
構造を抑える、もしくは肝から入る
(大枠を捉える←英語で言うと英語の構造を理解する部分 英文解釈?)
↓
知識を抑える
(細かいところを覚える←英語で言うと単語や文法のニュアンス)
↓
実際使う
(実際しゃべってみる←喋れば最初拙くても徐々に流暢に使えるようになる)
とても大事です。
vol3&vol4合体版wはこんなところで終わりですっ。
わからなかったら質問歓迎です!答えられる範囲で当ブログで答えます☆
是非Twitterでメンションください!
@sawada0903